Hamburger menu design 101
Last updated
20 March 2023
Reviewed by
Working in a large organization with over 100+ employees? Discover how Dovetail can scale your ability to keep the customer at the center of every decision. Contact sales.
Short on time? Get an AI generated summary of this article instead
You have definitely seen the hamburger icon somewhere—maybe on an app you use or on the paleo-vegan kale smoothie recipe site you check every morning. The name is an obvious reference to the shape, which resembles a burger with two buns and a patty.
The hamburger menu has had some success, but it has also been the subject of some criticism from UI/UX experts. They say that a hamburger tastes good but is bad for you. Similarly, the hamburger menu design can be a great problem solver in some instances but a bad look if done improperly.
Still, this icon is so pervasive that it's almost as common as the magnifying glass for searches and the gear for settings. In this article, we'll talk about the hamburger menu design, its pros and cons, and provide a great list of websites and apps that use it.
Don't let UX problems go unnoticed
Use Dovetail to analyze all your customer interviews and uncover hidden UX issues that are costing your business every day.
Analyze with Dovetail
A hamburger menu, often known as a drop-down menu or a hamburger button, is a minimalist button consisting of three horizontal lines. Commonly located in the upper left or right corner of a screen, this button toggles between displaying the menu options and hiding them behind a simple symbol.
The hamburger menu icon was created in 1981 by designer Norm Cox for the Xerox Star workstation's graphical user interface. Cox wanted to make an icon that would let users know that a list in menu form was beneath it.
After its initial development, the hamburger menu went largely unnoticed for several years until the advent of widespread mobile phone use around 2009. Mobile device designers required an easy way to pack a lot of data into small screens. And that's when the hamburger menu started appearing everywhere on the web.
The hamburger menu is a divisive idea in the user experience (UX) field due to its many pros and cons, and you should give some thought to both before deciding to implement this pattern.
Hamburger menu design pros
Even though many big apps have switched to different navigation styles and patterns, the hamburger menu is still the most common way to get around in most apps and websites for the following reasons:
Streamlines screen layouts—Clutter is the biggest enemy of good usability, and designers know that users' attention is a valuable resource. With the hamburger menu, navigation options don't appear until you click or tap, so it streamlines screen layouts.
Well-recognized—Visuals are easier for the brain to understand than words, and the great thing about the triple-bar icon is that most users will know what it means. Even if users don't know it's called a "hamburger menu," it's easy for them to understand what it does.
Hamburger menu design cons
Next, we examine why the hamburger menu is unpopular in the design community.
Less discoverable – One of the major drawbacks of hamburger menus is that they hide important pages and features of a website, making them harder to find. As an old proverb says, '"What's out of sight is out of mind." Users are less likely to use the navigation features available if they don’t associate or expect the hamburger icon to be where they would find it.
Not scannable – The navigation options in the hamburger menu are hidden by default, making it hard for users to figure out what tools they can use to move around a page when they first land on it.
Takes extra user effort – When making UX, we must ensure the user's experience is as easy and interesting as possible. Unfortunately, the hamburger menu requires extra actions, hurting UX metrics. Users must first click the hamburger icon to reveal the available actions, then locate and select the desired action from the list that appears.
Knowing when to use a hamburger menu is important, as it stops us from accidentally providing a poor user experience by abusing this UI feature.
Hiding secondary features
Let's say you've already displayed the most crucial parts of your website's or app's navigation and functionality. Now, you want to draw attention to additional options or subcategories that are less crucial to your site's conversion goals.
Depending on your website's purpose, you can hide the contact form and the About page behind a hamburger menu to maximize viewing space for other content.
Saving screen real estate
Perhaps you have room on the screen to highlight additional capabilities, but you'd prefer to avoid making your screen too busy, as this can increase the cognitive burden for your user. To prevent people from becoming overwhelmed, you can choose to only display the most crucial options and conceal the rest behind a hamburger menu.
Sometimes there are better fits for your website than the hamburger menu. Here are some cases when you should not use the hamburger menu:
When it hides core features
Avoid using the hamburger menu if the options, settings, or features you would hide by using it are critical to the user experience. As a rule of thumb, you should have all the most crucial features on a top bar or a set of permanently accessible tabs so that users can easily find what they need without digging around in menus or other hidden areas.
When your website is already interaction heavy
If your website or app already has a lot of interactions, such as animations on scroll, it's best not to add any more. Sequential access is preferable for such websites.
When it goes against native navigation
The last thing you want to do is put a hamburger menu where it would get in the way of a device's navigation features, like iOS experiences. Most people are accustomed to navigating with the built-in options, so that would be a poor UX choice.
In a similar vein, users of either Android or iOS are going to be more accustomed to their respective UX experiences. It’s important to consider how iOS users might usually navigate vs Android and design with those principles in mind. It’s arguably another reason why a hamburger menu can feel out of place within an iOS experience.
While controversial, the hamburger menu is a common mobile app and website navigation design. Here are basic guidelines that will help you design the perfect mobile hamburger menu for your website or app if you choose to use one:
1. Prioritize destinations and navigation hierarchy
When your product has more than five top-level destinations or two or more layers of navigation hierarchy, use the hamburger menu to organize the available options. It's best to use visible navigation when you have five or fewer equally significant navigation options.
2. Put navigation options in one column
Arrange the locations in the order of their significance to the user—that is, the more important alternatives should be closer to the top of the list, and the less important options should be closer to the bottom. Users will have an easier time scanning through these navigation alternatives if you display them in a vertical list format instead of a horizontal one.
3. Never mix navigation patterns for primary navigation
It's not a good idea to combine the hamburger menu with other navigation patterns, like tab bars for primary navigation, as it may confuse users. Any given app or website should only have one primary navigation pattern.
4. Use a hamburger menu for secondary options
You might choose to store secondary navigation options or features that don't contribute to your primary navigation goals in a hamburger menu. Prioritize whatever links and account settings you want users to access frequently by placing them in tabs, using calls to action, or whatever other means you find most convenient. But remember to never mix them all at once.
Now that you know what a hamburger menu is, here are a few examples of websites that make use of this common navigational element:
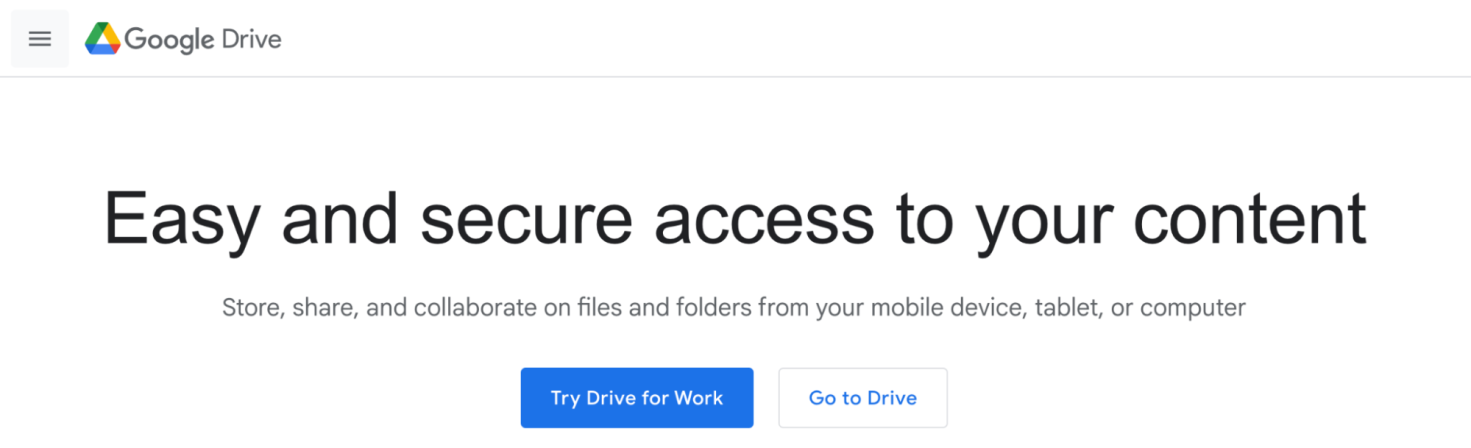
1. Google Drive
The Google Drive app gives users immediate access to the content they care about (their files and documents) while reserving the hamburger menu for secondary options (i.e., settings, help). With the menu options tucked away under the hamburger icon, the user can give their undivided attention to the primary task.

2. Amazon
The Amazon Android app is doing something interesting with the hamburger menu on their e-commerce app for Android. Traditionally, you’ll find hamburger menus at the top left of screens, and when clicked, they display full-page navigations. However, Amazon’s is at the bottom right, where they’ve placed it into their toolbar as their fourth and final icon. When selected, it goes to a new screen that shows different departments as well as more utility sections like sustainability and delivery services.
Amazon’s approach has their hamburger icon work as an equal player to their other three icons. They display it as just another area of their platform.

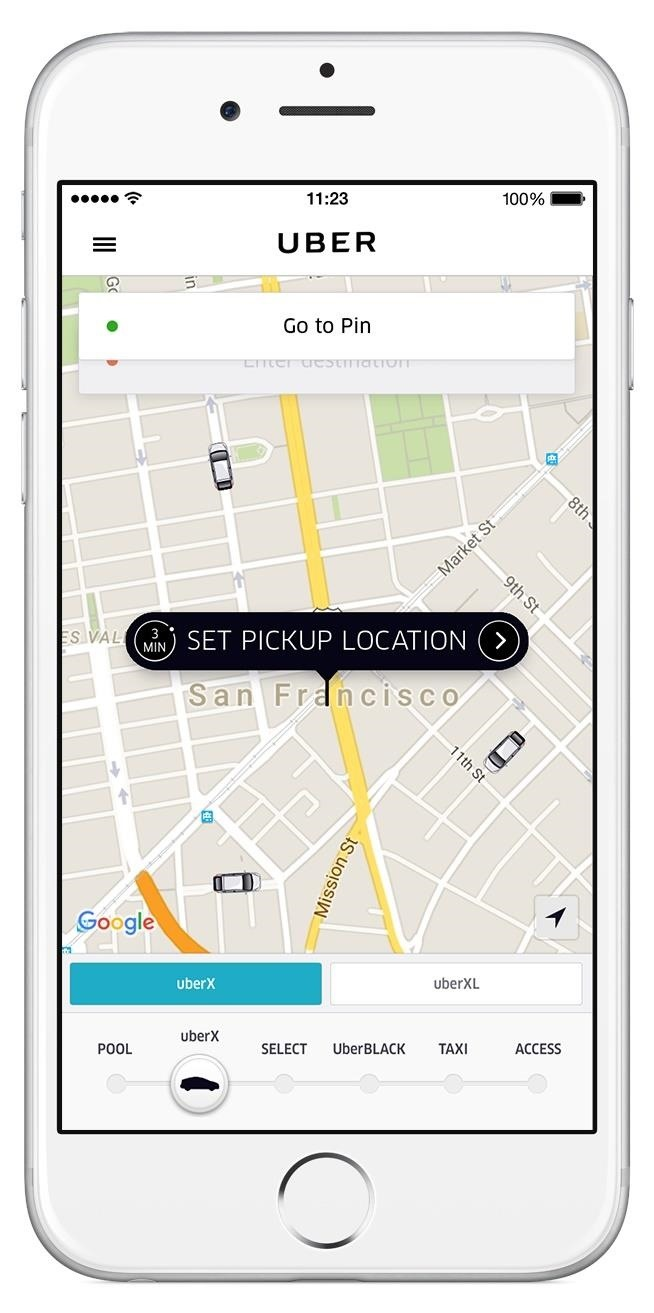
3. Uber
When users launch the Uber app, their full display is devoted to facilitating the search for a ride. Unless the user clicks the hamburger icon on the top left, the app does not display any of the available secondary options. After all, menu items like "Settings" and "History" are not likely to be "primary" targets for the user every time they launch the app.

4. LinkedIn
LinkedIn's app does something a little different from the standard hamburger menu. Their menu, like most others, can be seen in the top left corner. However, instead of the hamburger, it features the user's circular LinkedIn profile picture, and when clicked, it shows a few lesser-used features and settings. You could argue this is a slight deviation from a hamburger element and more of quick access to profile-specific features.
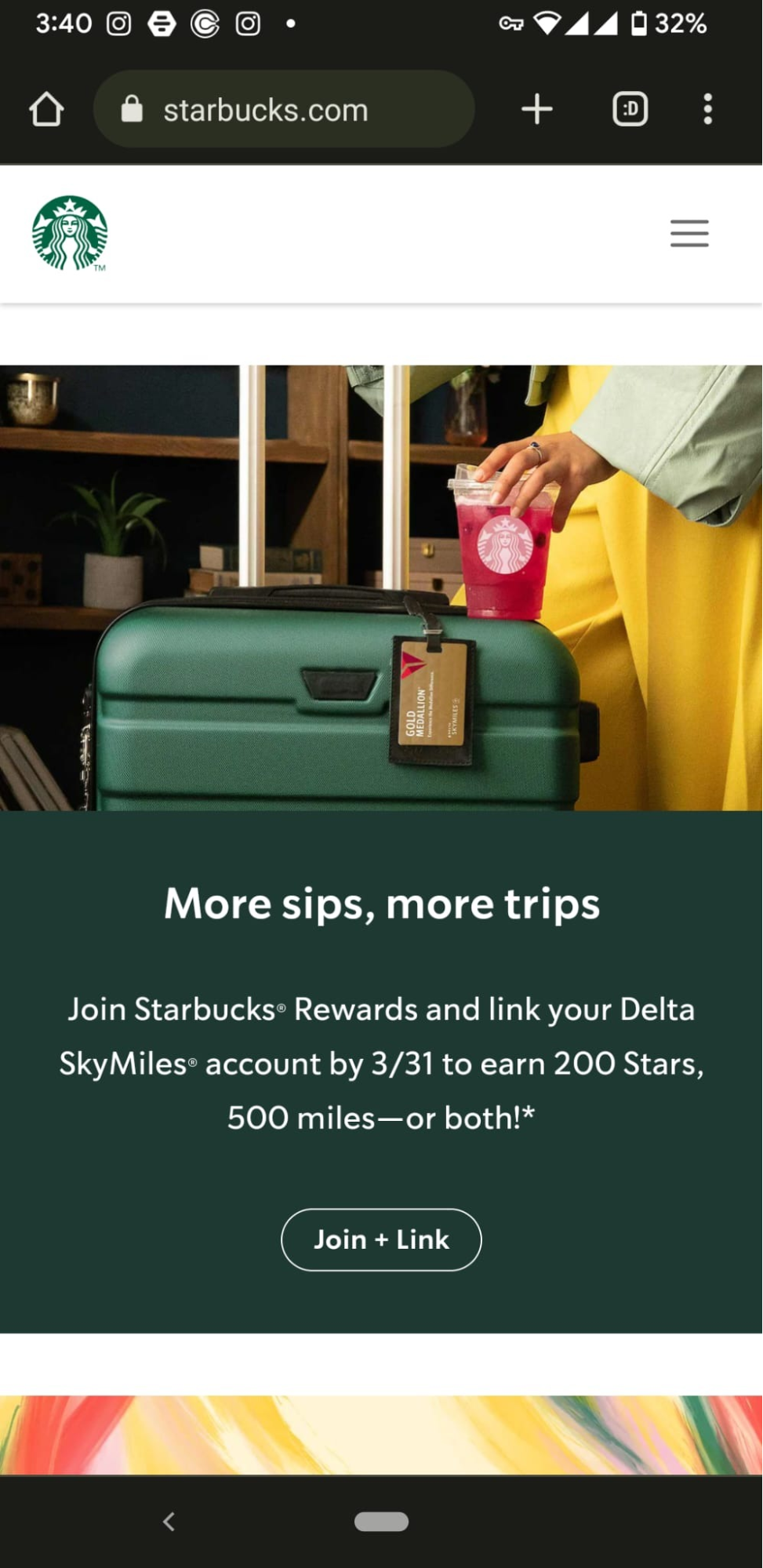
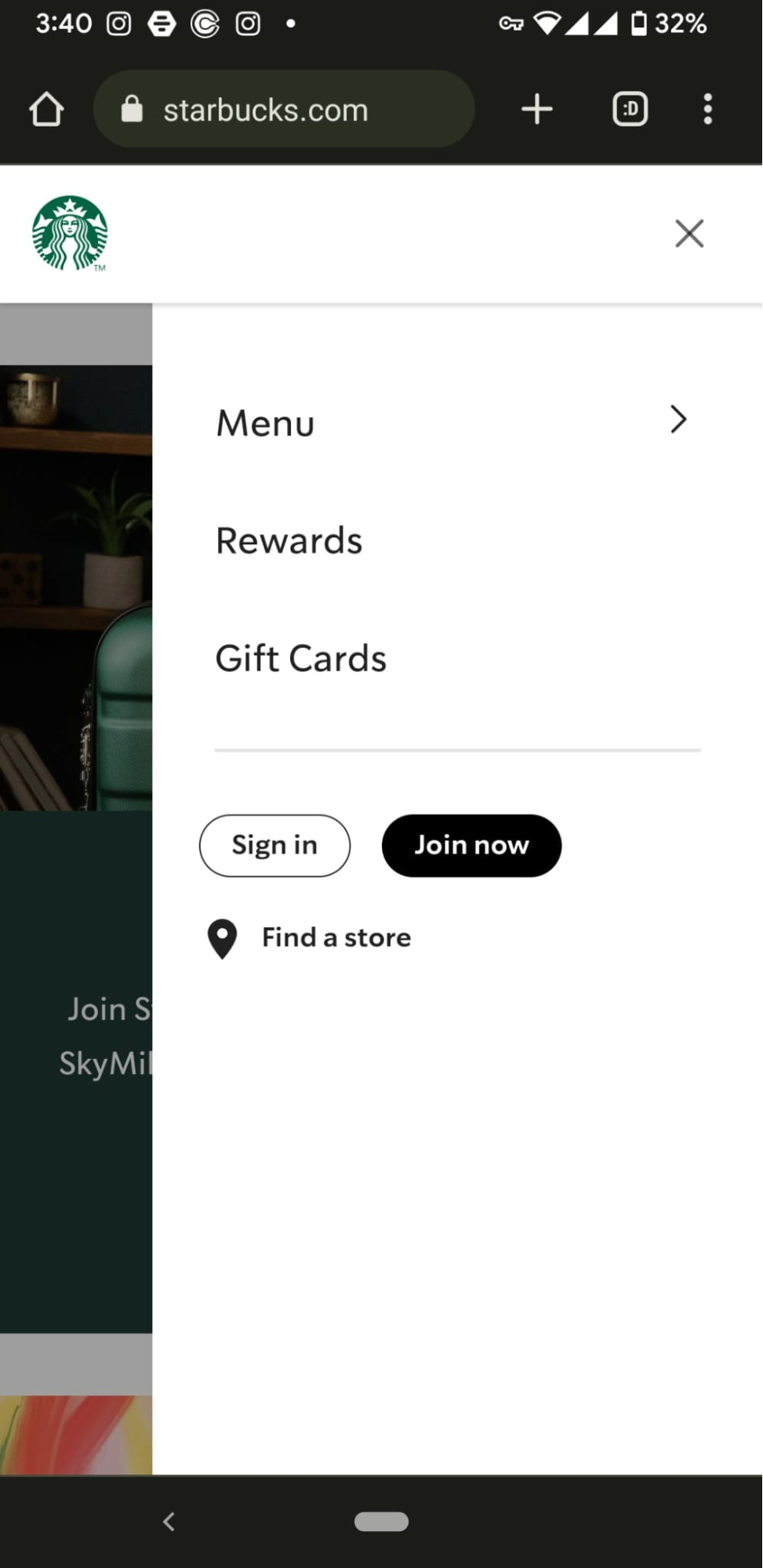
5. Starbucks
Starbucks does a great job of scaling down its website to mobile devices. Menu items such as "Rewards," "Gift Cards," "Find a Store," and "Sign In" are visible on the desktop site. On mobile devices, however, this is hidden away in a hamburger menu.


Final thoughts
Consider how the hamburger menu will function for your site's visitors if you're debating whether or not to use it. Since the menu is so commonly used, users will likely expect to find it whenever they visit your site or use your app. The hamburger menu design works wonderfully as a secondary menu for less important links, account settings, or websites with a single clear CTA.
That said, like any other navigation design, the hamburger menu has its limitations, and improper implementation can lead to a poor user experience. Nevertheless, this is in no way a poor navigational decision, but it requires skill and refined decision-making to know when to use its utility.
Should you be using a customer insights hub?
Do you want to discover previous user research faster?
Do you share your user research findings with others?
Do you analyze user research data?
Editor’s picks
Last updated: 24 June 2023
Last updated: 29 May 2023
Last updated: 29 October 2024
Last updated: 14 November 2024
Last updated: 22 October 2024
Last updated: 4 December 2024
Last updated: 13 May 2024
Last updated: 22 October 2024
Last updated: 3 December 2024
Last updated: 25 November 2024
Last updated: 22 October 2024
Last updated: 24 October 2024
Last updated: 15 October 2024
Last updated: 22 October 2024
Last updated: 15 November 2024
Latest articles
Last updated: 4 December 2024
Last updated: 3 December 2024
Last updated: 25 November 2024
Last updated: 15 November 2024
Last updated: 14 November 2024
Last updated: 29 October 2024
Last updated: 24 October 2024
Last updated: 22 October 2024
Last updated: 22 October 2024
Last updated: 22 October 2024
Last updated: 22 October 2024
Last updated: 15 October 2024
Last updated: 13 May 2024
Last updated: 24 June 2023
Last updated: 29 May 2023
Related topics
User experience (UX)Product developmentMarket researchPatient experienceCustomer researchSurveysResearch methodsEmployee experienceA whole new way to understand your customer is here
Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy