What is color theory, and why does it matter in design?
Last updated
27 March 2023
Reviewed by
Working in a large organization with over 100+ employees? Discover how Dovetail can scale your ability to keep the customer at the center of every decision. Contact sales.
Color theory is a set of principles relating to how we use color in the design process. The theory considers how humans see, react, and relate to colors.
It also shows how we can use colors harmoniously to create an appealing aesthetic and communicate certain messages.
Are you designing a full-scale campaign, app, poster, or logo? Well, color theory can ensure your designs are impactful and convey the right message.
And the right colors can help you stand out in a crowded market. Let's learn more about color theory.
Understanding color theory
Sir Isaac Newton was the first to identify our color spectrum by splitting white light into a spectrum through a prism. The result was the first color wheel. From there, the initial color theory wheel evolved.
Today, color theory draws upon several disciplines, including science, psychology, and history.
Color in design is more important and impactful than you might think. It plays a crucial role in decision-making, mood, and even brand loyalty.
Research has shown a signature brand color can increase brand recognition by a whopping 80%. And 85% of shoppers claim color is the primary reason for purchases.
Color in design can evoke particular emotions and create engaging visuals, and it may play the most critical role of all when it comes to your customers.
Understanding color
Much of color theory today is about mixing or subtracting colors. Newton initially found that adding all color waves resulted in white light. However, the opposite is true in printing.
Today, we have a deeper understanding of how color works, the various shades and groups, and what colors complement each other.
The complexity of primary colors
At school, we all learned that the three primary colors are red, yellow, and blue. If you're painting or working with prints, you can produce all other colors in the spectrum from these three colors.
With light waves and physics, things work a little differently. In this case, the primary colors are red, green, and blue.
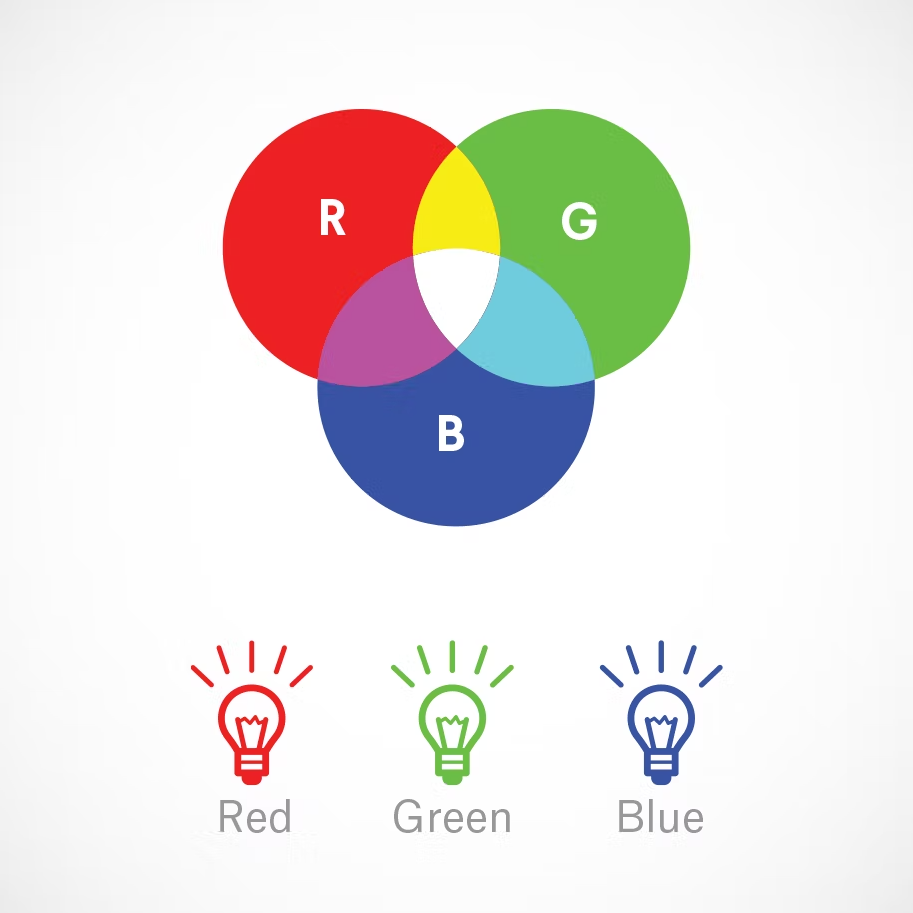
RGB: The additive mixing model
Red, green, and blue make up the additive mixing model. However, research has found the actual primary colors are more accurately known as magenta, cyan, and yellow.
This theory links to the way we perceive color. People see color in light waves, linking back to Newton’s theory.
Colors we see in real life or from a light-emitting device (like a phone) are combinations of the RGB base. That’s why this is considered the additive mixing model.
As we add light waves, we produce more colors. If we combine all three primary light colors, we get white light.
Designers use RGB to get the right color shades, tints, and variations on digital screens. That means media for televisions, computer screens, and digital billboards look just as intended.

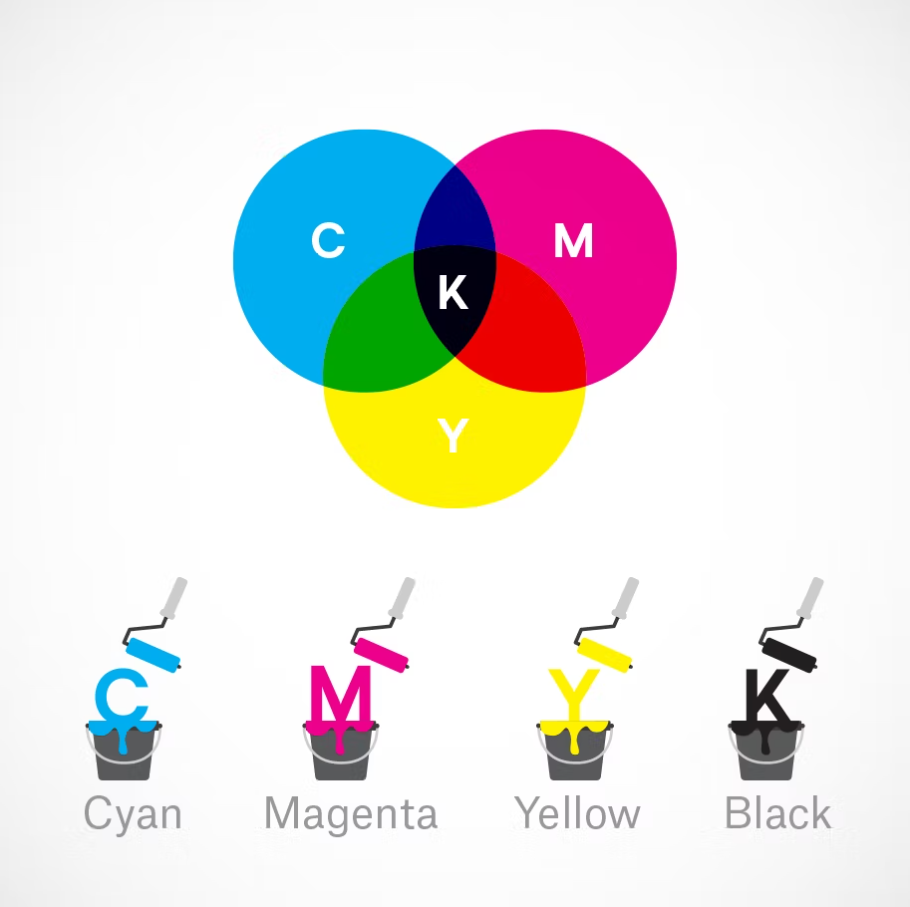
CMYK: The subtractive color mixing model
The technique is different for printed color. In contrast to the RGB system, CMYK consists of four colors that designers subtract to get the right hue: Cyan, magenta, yellow, and key (black).
CMYK is the subtractive method because all wavelengths are reflected when we start from white. Subtracting certain wavelengths brings color.
This is the best color model for printing on things like paper, packaging, or any non-light-emitting product.

Why color theory is important
When designing, color variations are significant. So is the right color system for your project.
It's normal to spend significant time and money on printing. But the shade may be completely wrong if a designer uses the wrong color system.
Color theory isn’t just useful for getting the right shades in printing—it’s also essential for consistency. Once you’ve chosen a brand color or colors, you’ll want that color to be consistent across physical and digital media. Paying attention to the right color method is key to getting the precise color.
Warm vs. cool colors
If you split a traditional color wheel down the middle, you’ll separate it into two main areas: Cool and warm colors.
Warm colors include yellow, orange, and red. Cool colors include green, blue, and purple.
We typically associate warmer colors with energy, alertness, passion, and even danger. Cooler colors create a feeling of relaxation, groundedness, and peace.
Having this understanding could lead to a specific brand decision. As you choose colors, you might ask: What emotion do we want our customers to feel when they see our logo and branding?
What do your users really want?
Just upload your customer research and ask your insights hub - like magic.
Try magic search
Chromatic and achromatic colors
There are also chromatic and achromatic colors. The main differentiator is achromatic colors have white, gray, or black mixed in, while chromatic colors do not.
Chromatic colors have one particular wavelength that dominates, such as green or red, and their saturation varies. Chromatic colors include pure colors and mixed chromatic colors.
Achromatic colors are shades of white, black, or gray. They include all wavelengths, no dominant hue, and no saturation.
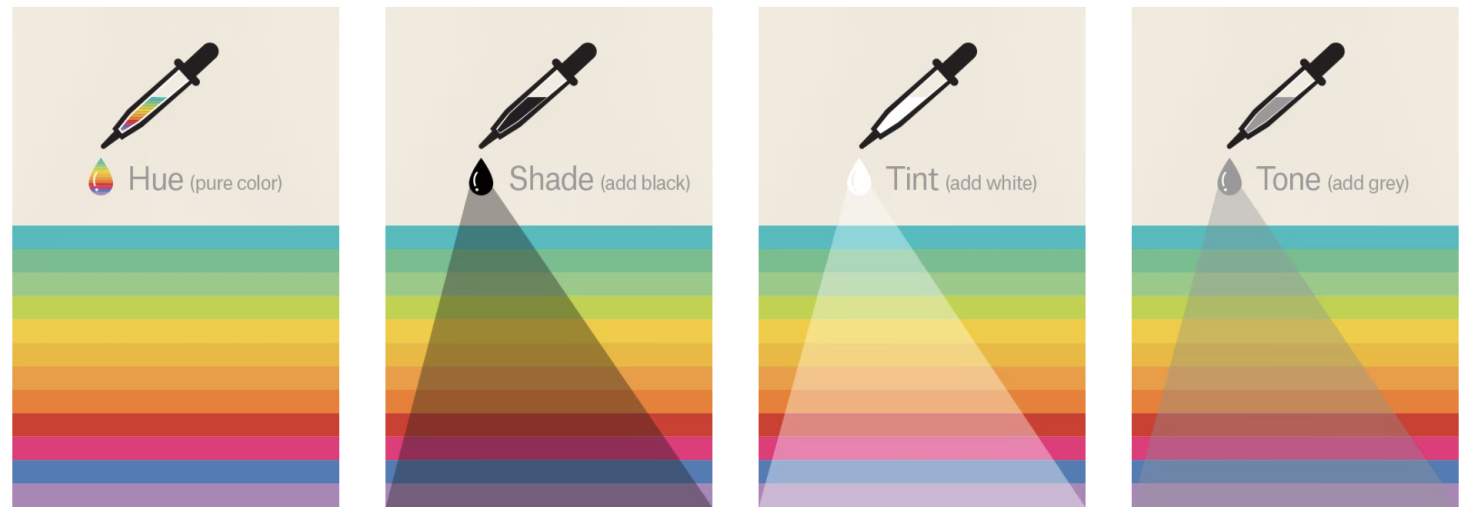
Tints and shades
Laypeople may use the terms hue, tints, shades, and tones interchangeably. In the design world, these terms are specific and different.
Firstly, a hue is a pure color, like green, blue, or yellow. These make up the traditional color wheel with twelve hues in total.
A tint is a hue that you've added white to, such as adding it to red to make pink.
A shade is a hue that you've added black to, such as combining black and blue to get navy blue.
A tone is a hue that you've added gray to, dulling the intensity of the pure color.

Split primary system
Imagine you're painting a landscape full of many colors. Complex color schemes require a broad spectrum of colors that don't exist on a standard color wheel.
The split primary wheel overcomes the limitations of a standard color wheel.
In a split primary wheel, warm and cool variations of hues provide a much broader range of color options. It’s particularly useful for painting your landscape.
Color harmony in design
The practice of color harmony refers to assembling colors in a visually appealing way. Color harmony links back to the traditional color wheel with the twelve hues, but it describes ideal combinations that can be useful in design.
Within color harmony, designers often use a few techniques, including:
Monochromatic colors
These are tints and shades of just one hue. Using these together can provide consistency across a design, but it limits you to one core color.
Analogous colors
This refers to hues next to each other on the color wheel. These tend to mimic color combinations we naturally find in nature, so they can often be calming.
Complementary color harmony
This technique uses colors on opposite sides of the color wheel. These combinations tend to be less natural but more eye-catching.
Triadic color harmony
This refers to colors evenly spaced around the color wheel in a triangular shape. The triadic technique provides a balanced yet diverse set of colors. Contrast and harmony can make these color sets memorable.
Tetradic color harmony
This technique uses four colors evenly spaced in a square around the color wheel. It can produce a set of harmonic and contrasting color elements to work with.
Understanding the psychology of color
As we’ve seen, color plays a critical role in branding. It can influence a person's feelings and whether they’ll buy a particular product.
Historical influences, human tendencies, and cultural considerations impact how we see colors and the emotions we associate with them.
For example, we associate blue with serenity, quality, and competence. Unsurprisingly, many companies use this color in their branding, including Calm, Linkedin, and Facebook.
Companies looking to express sustainability, freshness, and health often prefer green colors. Take Wholefoods, Greenpeace, and Beyond Meat, for example.
Conversely, we associate red with excitement, love, and sometimes danger. Brands wishing to draw attention may use this color. CNN, Coca-Cola, and Red Bull are some famous examples.
Practical tips for using color
It can be challenging to know where to begin when designing a new brand, update, or feature. Here are a few tips to ensure you use color in visually appealing and effective ways:
Discover meanings behind colors
Paying attention to the psychological, historical, and cultural meanings behind colors can matter significantly when building a brand. Before choosing key colors, be clear on what emotions you want to evoke in your customers and the story you’re trying to tell.
Use color harmony
Using color harmony principles can be a great starting point when choosing a color scheme. Deciding on the combination will depend on your brand and the messages you want to send.
Gain inspiration from nature
Natural colors can prove very inspiring for designers, including analogous colors.
Keep the context in mind
The context of the colors you use matters a lot when choosing your brand colors. For example, a label or CTA will likely have a different color from the logo or overall branding.
Use mood boards
Bringing your ideas, inspirations, and images into a mood board can help design decisions. They’re a great way to quickly identify or create a theme, test color combinations, and gain feedback from test users.
The importance of accessibility in color
When designing, it’s important to think about your creations being accessible to everyone. Just as visual and aural information should be accessible, so should colors.
The World Wide Web Consortium (W3C) has some international standards to adhere to. Generally speaking, these are some best practice tips to increase accessibility:
Make an accessibility plan
While many teams have good intentions when it comes to accessibility, the practice can fall by the wayside if there’s no cohesive plan in place. Strong guidelines that align with standard accessibility requirements should be in place for the team at outset.
Use focus state contrast
For people who navigate through web pages with a keyboard, focus states navigate and highlight areas. The colors you use mustn’t impede the focus states that help some users.
Increase contrast
When it comes to contrast, W3C provides a minimum rating: The background-to-text contrast ratio should be 4.5:1. This helps your colors stand out.
Don’t rely on color
Another aspect of accessibility is ensuring that you don’t exclusively rely on color to tell your story. Ensure your message is clear regardless of whether the colors are visible to someone.
Celebrating the use of color
Color is a significant driver behind purchase decisions and brand recognition. That’s why we cannot overlook the importance of color choices and combinations in design.
It’s crucial to choose colors that operate harmoniously, evoke the emotion you wish in your customers, and are recognizable in a crowded marketplace. To really stand out, make color one of your core considerations.
FAQs
What’s the difference between primary, secondary, and tertiary colors?
Primary, secondary, and tertiary colors make up the twelve hues in a color wheel. The primary colors are yellow, blue, and red. The three secondary colors are orange, green, and violet. These come from mixing the primary colors. Finally, the six tertiary colors are red-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet, which you make by mixing the secondary colors.
How can I learn color theory?
The best way to become familiar with the color wheel is to see the colors yourself. Either purchase a wheel or make your own with paints to discover how the colors work. This can be a fun way to learn more about color and bring the experience to life.
Is color theory subjective?
Esthetics are highly subjective, and that’s no different for color. While some general trends exist, people react differently to colors and color combinations.
History, culture, and experience shape a person’s view of colors. So, while the color theory provides some helpful guidelines, there are no strict rules for color usage.
Should you be using a customer insights hub?
Do you want to discover previous interviews faster?
Do you share your interview findings with others?
Do you interview customers?
Editor’s picks
Last updated: 22 March 2023
Last updated: 22 May 2023
Last updated: 23 March 2023
Last updated: 22 March 2023
Last updated: 19 April 2023
Last updated: 4 July 2024
Last updated: 13 April 2023
Last updated: 30 April 2024
Last updated: 22 April 2023
Last updated: 22 April 2023
Last updated: 6 March 2025
Last updated: 13 May 2024
Last updated: 18 February 2025
Last updated: 16 February 2025
Latest articles
Last updated: 6 March 2025
Last updated: 18 February 2025
Last updated: 16 February 2025
Last updated: 4 July 2024
Last updated: 13 May 2024
Last updated: 30 April 2024
Last updated: 22 May 2023
Last updated: 22 April 2023
Last updated: 22 April 2023
Last updated: 19 April 2023
Last updated: 13 April 2023
Last updated: 23 March 2023
Last updated: 22 March 2023
Last updated: 22 March 2023