How we ran our first 36-hour hackathon with 9 successful projects

As anyone who works in software knows, it’s impossible to find time to work on everything. Even potentially great feature ideas, usability issues, or specific customer pain points get de-scoped. Sometimes an idea is just too risky or experimental, or perhaps it doesn’t quite meet the desired cost:value ratio to make it into a sprint.
Internal hackathons allow the team to step away from their day jobs and work on anything they like; whether it’s building a new feature, experimenting with new technology, addressing customer pain, or improving internal processes, policies, and workflows.
Most startups and tech companies set aside time to run some variation of a hackathon to let people innovate on a project they’re passionate about. For our hackathon, we were inspired by Atlassian ShipIt, a 24-hour competition, and Dropbox Hack Week, a full week for the whole company to do what they like.
How we ran our first hackathon
We ran our first 30-hour hackathon just before Christmas, and it was a huge success, with nine projects across the company. Here are a few tips from how we did it:
Give an overview in advance. Not everyone on our team was familiar with how hackathons work, so we prepared the schedule and shared some information about what to expect in advance. A few people were a bit anxious about the competition, so this helped to alleviate their concern.
Encourage thinking beforehand. To avoid blank canvas paralysis, we encouraged the team to start thinking about what they wanted to do and to form teams beforehand. This ensured everyone was ready to make the most of the 30 hours.
30 hours over two days. Some companies do 24 hours; others do a full week. We decided to kick-off at 10am on Thursday and finish up at 4pm on Friday, in time for pitches and drinks.

Project + pitch. Over 30 hours, teams not only needed to work on their project; they also needed to create a 3-minute presentation to share what they did with the rest of the company and the judge. We asked someone from our co-working office to be a neutral judge.
Funny prize categories. To keep things interesting, Brad and I went out and bought prizes in different categories ranging from a customer value-focused prize to a best effort prize. The prizes were wrapped in wrapping paper and a complete surprise for the team.

Results
We had nine diverse projects in total, including a well-researched proposal for employee benefits, a new feature to show invoices and receipts on the billing page, and a ‘minimize’ feature to improve navigation. Here are a few highlights:
Kudos & employee benefits
Status: 🤞 Coming soon!
We’re a new company, without an HR / People team, so we don’t have a lot of employee benefits yet. Liz, who works in our marketing team, put together a well-researched proposal for several employee benefits including a Kudos recognition program, a gym membership, and meditation training for new hires.

Edit fields on the highlights table
Status: 🚢 Shipped!
We released fields last year, which allows customers to capture and segment structured data on notes. Unfortunately, one part of this feature got de-scoped for the initial launch: being able to edit fields inline on the highlights table. Chris decided to take this on for our hackathon, and now it’s released to customers! Here’s a demo:
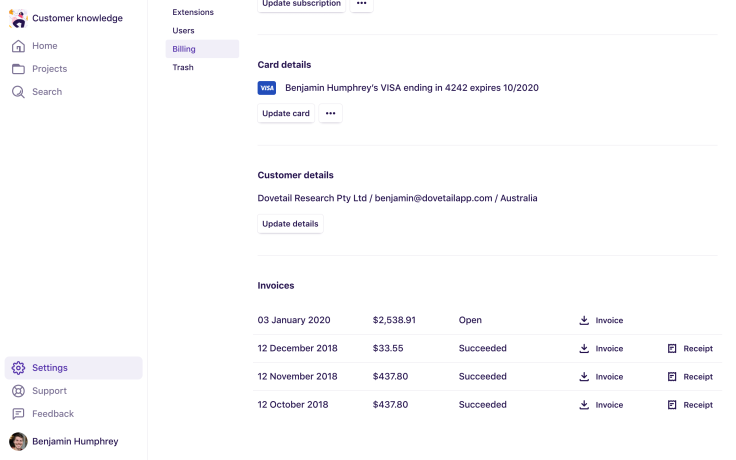
Downloadable invoices & receipts
Status: 🚢 Shipped!
We use Stripe to process customer invoices and payments. While Stripe automatically emails a receipt to the billing contact, we still get a lot of requests through support for receipts. Sometimes the contact email is wrong, the email is not sent, it goes to spam, or the person asking for a receipt is not the billing contact.
Matt and Chris worked on a project to add downloadable invoices & receipts. Admins can now download invoices and receipts from within Dovetail, alleviating support load. Just go to your workspace billing page to see them.

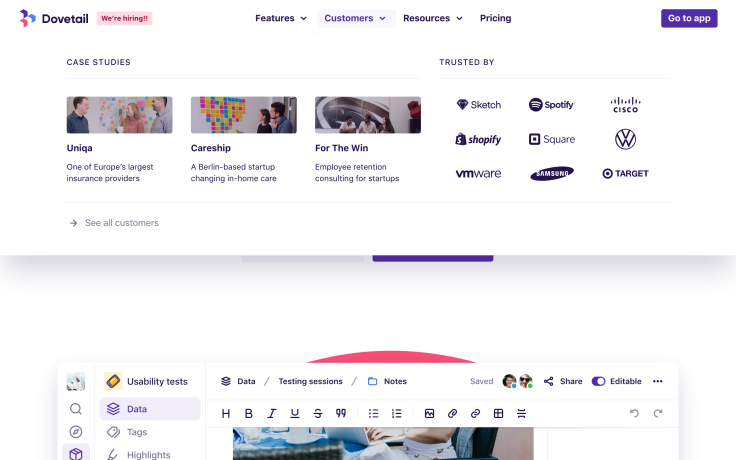
Improved website navigation
Status: 🚢 Shipped!
I (Benjamin) worked on a project to update our marketing website navigation to showcase more content and improve the experience for visitors. I designed, built, and released a new website ‘mega nav’ in 30 hours – check it out at the top of this page!

Minimize modal dialogs
Status: 🤞 Coming soon!
We know that during analysis, people work across multiple different notes, tags, and insights, sometimes across projects. David wanted to work on something fun and challenging to improve the experience of navigating between all of these pieces of data.
In 30 hours, David designed and built a way to ‘minimize’ modal dialogs, which allows users to effectively ‘pin’ any note, tag, or insight to the bottom right of the screen, making them only one click away. They persist while navigating across projects, and if you leave Dovetail and come back, they’ll still be there. Here’s a demo:
Summary
We think our first hackathon was a huge success! We had nine projects and managed to release four of them only a few days after it finished. The remaining five projects will hopefully be wrapped up and shipped to customers over the coming weeks. As a team, we also had a lot of fun, and we’ll aim to run these quarterly from now on.

